Hide Unwanted Fields On Calendar Form
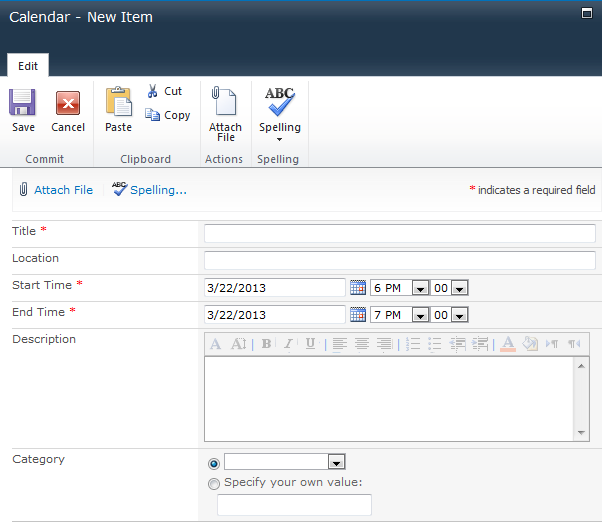
So you know those times when you think something is easy but then you quickly realise it isn't? I had one of those today with a SharePoint Calendar form. One of our users said they wanted to hide the All Day Event and other fields highlighted in the red box below;
"Is that all?" I found myself thinking. Safest and quickest approach seemed to be to customize the form in Infopath, get rid of the fields, job done. However I looked at the ribbon and noticed there was no InfoPath button. I belatedly realised that Calendar forms aren't supported for InfoPath changes. D'oh!
Next came the reluctant thought that the fields could be deleted, then they'd not show up in the form. I must admit I was a little nervous about this option as Calendars have a few interesting things going on behind the scenes (like the ability to link to the calendar in Outlook) and I didn't want to break any of that. I needn't have worried - looking in the list columns of the calendar and the Event Content Type the fields couldn't be altered or hidden anyway.
By now I was starting to think "uh oh" and I turned to my favorite search engine for guidance. Straight away I found a recommendation to use SharePoint Designer to edit the newform.aspx and hide the fields. SPD is not allowed in that company so this was a dead end.
When I reach this stage of UI intransigence I tend to think about script - it's one of my last resorts. Opening up IE Developer Toolbar with F12 I examined the markup of the form. All the fields were in a table with a class of ms-formtable but the rows in the table had nothing in the markup I could reference specifically. This is when I decided to use JQuery as I can reference the rows of the table by index. This is safe enough but a word of warning - if anyone adds or removes any columns from the events in this calendar my script is going to start hiding the wrong rows.
Anyway, to cut a long story short I came up with the following script and added it to the page;
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.0.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready( function() {
$("TABLE.ms-formtable>TBODY>TR:eq(6)").css('display', 'none');
$("TABLE.ms-formtable>TBODY>TR:eq(7)").css('display', 'none');
$("TABLE.ms-formtable>TBODY>TR:eq(8)").css('display', 'none');
$("TABLE.ms-formtable>TBODY>TR:eq(9)").css('display', 'none');
$("TABLE.ms-formtable>TBODY>TR:eq(10)").css('display', 'none');
$("TABLE.ms-formtable>TBODY>TR:eq(11)").css('display', 'none');
})</script>
That did the trick. I then had to repeat the same trick on the View and Edit Forms so as not to confuse my users.
Just in case you're not sure how to add script to form pages like this I've detailed those steps below. You could also see my video on the topic here.
Step by Step - Add script to individual forms like this;
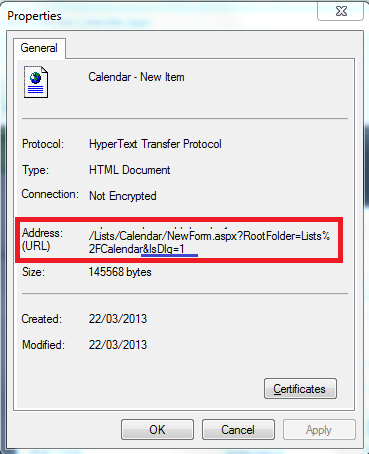
With the form open in IE, right click on it and select properties. You get a window like that below, and select and copy the URL. You DO NOT need the IsDlg=1 bit at the end as that would make the box render as a dialog box - not so useful for our next step.
Cut and past that URL (without IsDlg=1) into a new browser window. It opens the page the form is hosted on, which is a web part page it turns out. We just need to select Site Actions -> Edit Page now.

This opens the edit view of the page. Note that in SharePoint 2013 the Edit Button is visible on the form, so the step where you select the URL etc above isn't necessary except for SharePoint 2010.
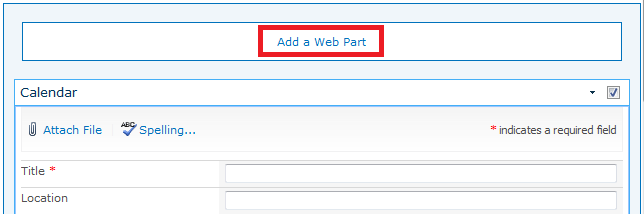
Next we click Add a Web Part, and chose a Content Editor Web Part. This is an easy way to add script or CSS to individual pages for occasional hacks.
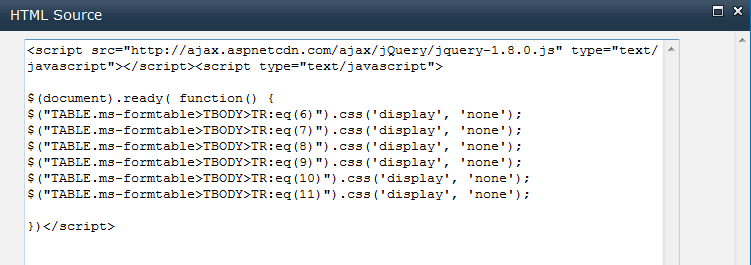
In the HTML view of the Content Editor Web Part I pasted my script as below. I also went into the Web Part settings and made the chrome invisible so you would never know my webpart was there.
Saving changes, and creating an item in the calendar now shows me the below. The fields are now hidden. Another happy customer.
That's it! Happy SharePointing!