Display Video Files Using CQWP
I feel a bit guilty about writing this article. The reason is that I kind of meant to write it over two years ago, and it was going to be.... more. But I've reached the conclusion that this particular piece just needs publishing now if it's to be of benefit to anyone ever, so here goes...
Whilst working on a MOSS 2007 project I was asked to add a webpart to one of the pages of the site that would display the latest video they'd added to a library. They also really really didn't want me to install any third party component to the server if avoidable. This initially seemed like something of a tough call. I did assess a few third party video players for MOSS, but none of them queried a list for the latest video, they were all static - i.e. you configured the Webpart and told it which url the video was at, and unless you went in and changed the settings again that's all it's show.
At the time it was only a short while after I'd done a lot of work using the Content by Query Webpart to get intranet results for a certain company that makes cornflakes. It soon occurred to me that CQWP could do what I needed if I used a custom item style, and nothing would need to be installed on the server to do it. (Though SharePoint Designer was needed on my local machine!).
Item Styles are what you select under the Presentation section of the CQWP Config screen, and they change the way that results are rendered out. The idea I hit upon was that if I configured a query in the CQWP to return the link of the latest video in a library (so you could actually do this for all video libraries in the site collection with all sort of crazy conditions - if you can query it it'll work) and surround this with HTML markup that would embed the video preview in a page then objective met. I kid you not that the below item style took five minutes to put together and worked first time, which was very disconcerting.
This is still relevent whether you're using SharePoint 2007 or 2010 (and presumably 2013) because using the CQWP like this can bring back videos from many different libraries. The whizzy new Viewer Webparts for Media Libraries in 2010 are much cooler than anything available in 2007, but they still limit you to results from a single list. This item style gives you as many as you want, should that be useful...
Any elements where you see disable-output-escaping="yes" contain the HTML markup for the video preview. The rest of the item style is basically getting the video link into the right part of that markup.
Without further ado, here is the complete itemstyle;
<xsl:template name="VideoEmbedLatestFile"
match="Row[@Style='VideoEmbedLatestFile']" mode="itemstyle">
<xsl:variable name="SafeLinkUrl">
<xsl:call-template name="OuterTemplate.GetSafeLink">
<xsl:with-param name="UrlColumnName" select="'LinkUrl'"/>
</xsl:call-template>
</xsl:variable>
<xsl:variable name="DisplayTitle">
<xsl:call-template name="OuterTemplate.GetTitle">
<xsl:with-param name="Title" select="@Title"/>
<xsl:with-param name="UrlColumnName" select="'LinkUrl'"/>
</xsl:call-template>
</xsl:variable>
<xsl:text disable-output-escaping="yes">
<OBJECT ID="MediaPlayer" WIDTH="192" HEIGHT="190"
CLASSID="CLSID:22D6F312-B0F6-11D0-94AB-0080C74C7E95"
STANDBY="Loading Windows Media Player components..."
TYPE="application/x-oleobject">
<PARAM NAME="FileName" VALUE="
</xsl:text>
<xsl:value-of select="$SafeLinkUrl"/>
<xsl:text disable-output-escaping="yes">
">
<PARAM name="autostart" VALUE="false">
<PARAM name="ShowControls" VALUE="true">
<param name="ShowStatusBar" value="false">
<PARAM name="ShowDisplay" VALUE="false">
<EMBED TYPE="application/x-mplayer2" SRC="
</xsl:text>
<xsl:value-of select="$SafeLinkUrl"/>
<xsl:text disable-output-escaping="yes">
" NAME="MediaPlayer"
WIDTH="192" HEIGHT="190" ShowControls="1" ShowStatusBar="0"
ShowDisplay="0" autostart="0"> </EMBED>
</OBJECT>
</xsl:text>
</xsl:template>
There should be more to this article where I explain item styles in more depth, explain how best to deploy them, and go through the above item style in more detail. Alas it's not to be. ;) Hope the above itemstyle is useful, and feel free to contact me via the link on this blog if you do have questions.
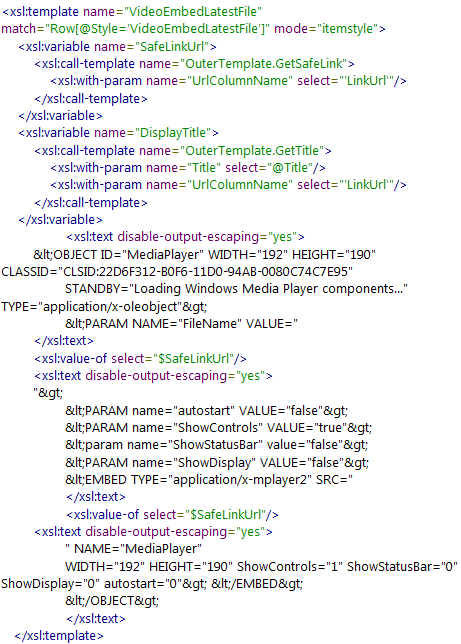
btw I realise the above plain text is unattractive, so here's a screenshot of the code with some color coding of the elements;
Happy SharePointing!